Loading
...
...
By the time I started with Skedj, they were already employing programmers and had already hired a designer to establish the look-and-feel of the site. My role was mainly to maintain a programmed UI Kit and to make UX and usability decisions on their desktop and mobile app.
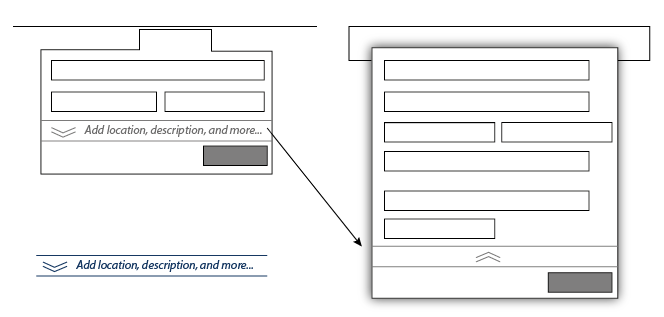
One such solution to a dropdown menu on a fixed menubar. The previous menu had too much vertical space which put it at risk of hiding out of reach on smaller screens.
Although the designers and programmers had established this look in the website already, there was still more work to do and not much of the code was reusable.
I created design classes for the various elements which could be mixed with other classes to create a large library of consistent design options
For example the "button" class would create a generic button, but "green" would color button and other similar elements the branded green (This is better than having a single "green button" class). Additional classes and a little markup would give buttons dynamic effects like growing larger on hover.
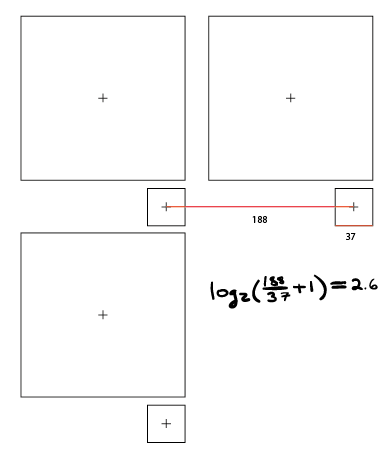
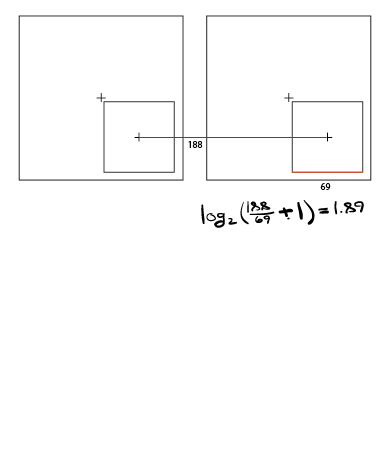
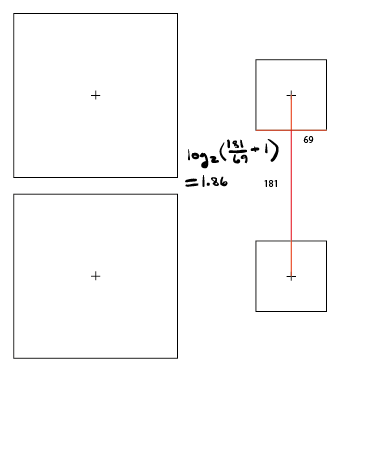
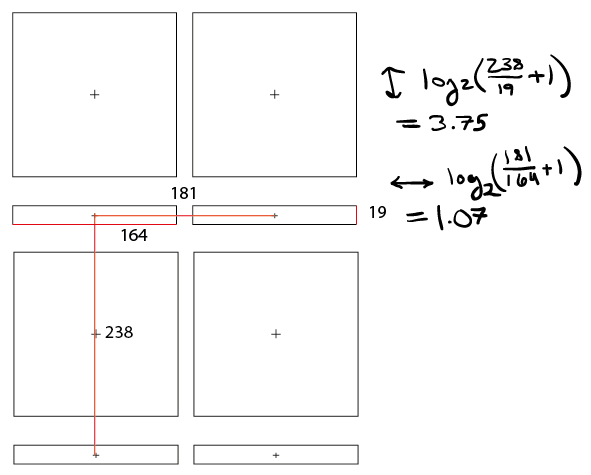
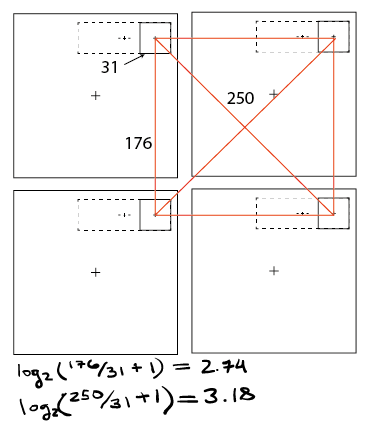
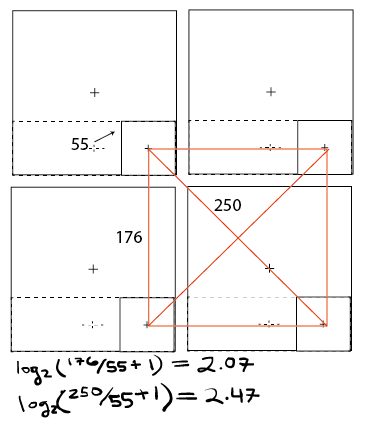
A series of Fitts's law measurements to determine the optimal placement for a submenu link.
Other parts of my role involved basic decision-making and UX direction for the app. As the site gradually approached its launch, we were scrambling to finish up concepts for both the iPhone app and some unbuilt but essential screens.
After several delays, Ske.dj finally launched. Before it closed its doors around 2013, I still used it to track when my favorite commedians and musicians are coming to NYC.